How it works
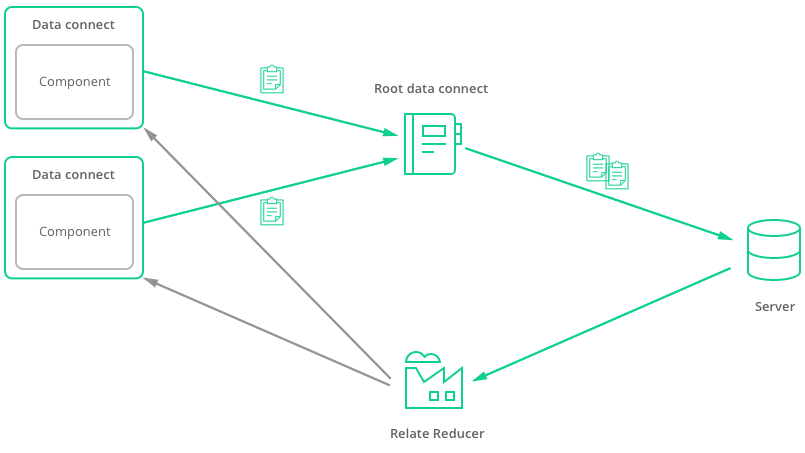
Relate has three main parts:
- Data connect - an extension of the React Redux connect(), and serve to declare your container’s data needs.
- Root data connect - responsible for gathering every data connect’s data needs and bundle them to query the server.
- Relate reducer - a Redux reducer which handles the incoming data and provides each data connect the data they asked for.
Here’s a small illustration of how it works:

Relate is agnostic to your data schema. For this to work Relate presumes your schema models have an ID associated, it will search data received from requests and check for nodes which have an ID associated. For example, when receiving the following data from a query:
1 | { |
Relate will check which nodes comes in the request and normalize them into a private store. Following the above example the store will have the following:
1 | { |
Note how even nested structures are normalized into the store. This allows to perform mutations on the user and page with ID ‘a’ will also be updated. Pretty neat!
Relate will also store in what we call the connectors store a representation of what each connector requested. This data is then matched with the store data and calculated into the Redux reducer, dataConnect will be listening for his data as you do in a regular React Redux connect().
So, for example, if your component specifies that it needs:
1 | query { |
Presuming the response from the server would be:
1 | { |
Relate would save in store these nodes:
1 | { |
It would also save your connectors’s requested data and what it needs from the store, Relate saves it in a structure like this:
1 | { |
When calculating the reducer state it will calculate the data each connector that needs to update from the store state. The connector listens for any change on the nodes it uses.
